Hello friends, In this article, we will go deep dive into callbacks in javascript.
Prequisites
In order to fully understand this article , it is recommended to first read the topics mentioned below and then read this article:
basic knowledge of functions
basic knowledge of closures
basic knowledge of event listeners
The call-back function is one of those concepts that every JavaScript developer should know. Call-backs are used in arrays, timer functions, promises, event handlers, and much more. Callback functions are an important part of JavaScript and once you understand how call-backs work, you’ll become much better at JavaScript
In this article, we will cover
First-class functions
What are call-back functions with examples
Why do we call a function a call back function?
Blocking the main thread
Usage
Call-back in data hiding
First class functions
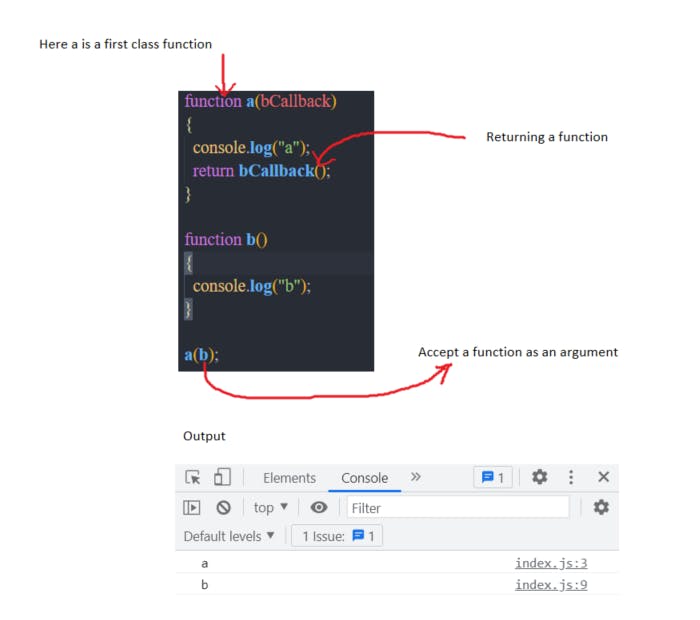
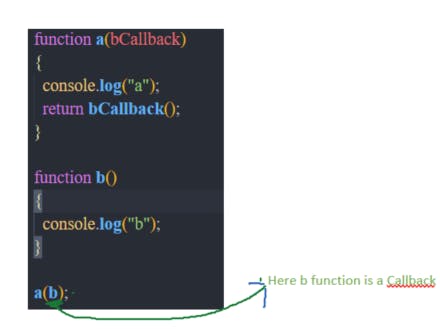
Functions that accept a function as an argument and return a function are known as first-class functions. Let's understand first-class functions with the help of an example

In the above code snippet function, a accepts function b as an argument and returns the same function which it accepts as an argument. So we can say that function a is a first-class function
Dry run of program After Javascript has allocated memory to the program then it will execute the statements in the program. It will invoke function a and print a then it will return from the program and invoke function b and executes it and print b on the console.
What are Callback🔥🔥

The callback is a function passed into other functions as an argument. Let's understand callback with the help of a couple of examples


Why do we call a function a callback function
 We call a function a call-back function because we don't know that when will that function will get executed
The execution of that function depends on the function which accepts it as a parameter
We call a function a call-back function because we don't know that when will that function will get executed
The execution of that function depends on the function which accepts it as a parameter
Thinking what I said above🤔, let's take an example to understand better
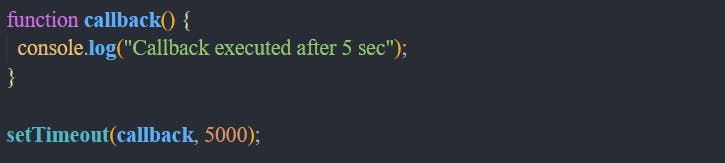
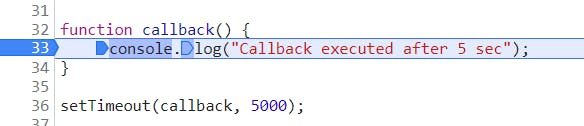
Here set Timeout is an API provided by the browser which helps us to do certain tasks after a certain interval of time. In short, it provides timer functionality in web applications.
Here we have passed a callback to setTimeout which will execute it after 5 sec As time and tide don't wait for none similarly here javascript will not wait for 5 sec, it will register a callback with web API and execute further code in the program.

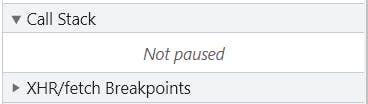
Setting breakpoint
 As we can see before 5sec call stack is empty
As we can see before 5sec call stack is empty
 We can see below that after 5 sec gets over callback gets a chance to execute on the call stack and it prints log message on the console
We can see below that after 5 sec gets over callback gets a chance to execute on the call stack and it prints log message on the console
 As we don't know when the callback function will get called, it will be called after some time.
That's why we say such types of functions callback functions
As we don't know when the callback function will get called, it will be called after some time.
That's why we say such types of functions callback functions
Usage
JavaScript is a synchronous and single-threaded language. It means that JavaScript executes code from top to bottom and executes one statement at a time
Now the question arises🤔, if JavaScript executes a single statement at a time How we can do asynchronous programming in JavaScript.
Stop here❌ and think for sometime
Yes you are right It is due to call-back
So to perform a time-consuming operation that can block the main thread , we use call-back
Till now we have studied what is call-back with the help of a couple of examples Let now deep dive into event listener with call-back
Callback in data hiding
 Now we will discuss a famous Javascript interview question that is asked in many companies interview rounds
Now we will discuss a famous Javascript interview question that is asked in many companies interview rounds
Question
You are given a problem in which you are given a button and you are asked to print how many times a button is clicked
Take some time and think about the solution🤔🤔
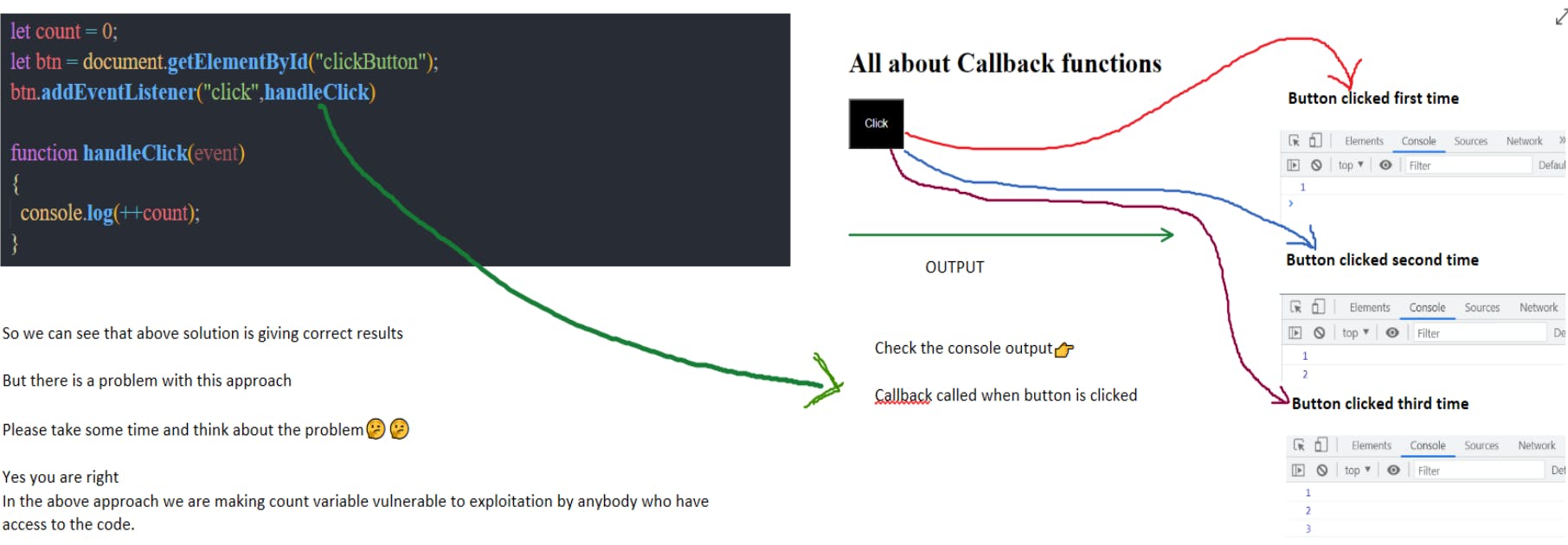
Okay, let's move towards a solution So one of the easiest solutions will be to create a count variable in the global scope(means outside a function). Then increment the variable inside the callback function handleClick So when the button is clicked a click event is fired and the event listener associated with that event is invoked After the event listener is invoked it further calls the callback which in turn increments the count variable and prints a message on the console. Below is the code👇

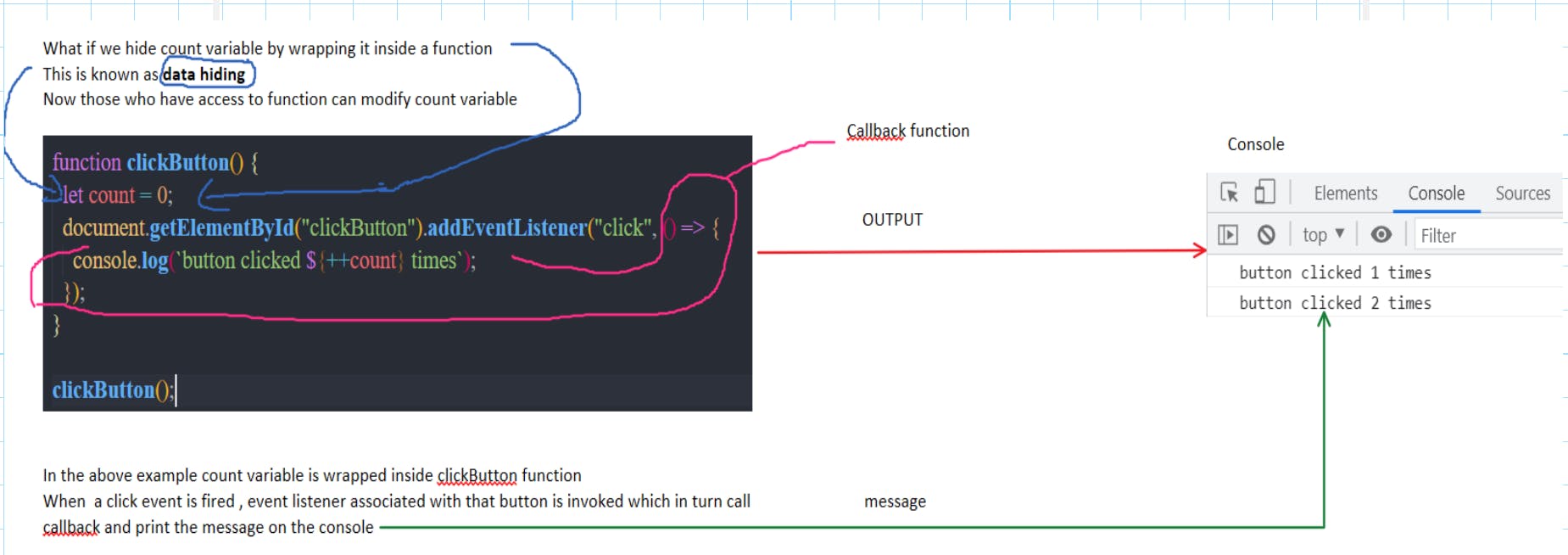
Efficient solution

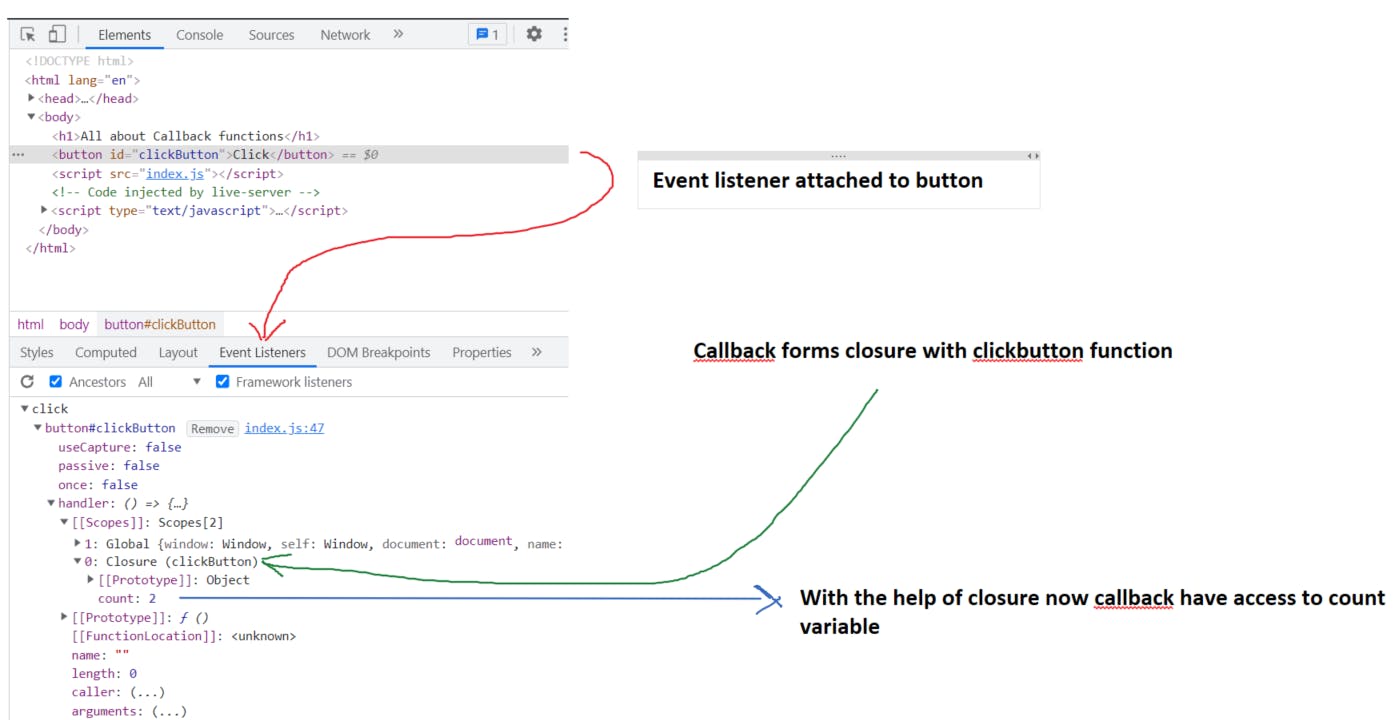
Doubt❓❓ Why count variable doesn't get destroyed after the click button function is executed??
Because callback function has formed Closure with click button function So it has access to variables of the click button function till the event listener is present in the memory

Conclusion
Till now we have covered what is callback and how the callback is used in event listeners. Without callback, it is very difficult to do asynchronous programming in javascript.
I hope that now you have a sound understanding of callback in Javascript after going through this article. Now go to the interview and explain with confidence how callbacks work in Javascript.
#What to read next❓
Please🙏🙏 provide feedback on the above article. Share it with the developer community Thanks for reading